Millennial News

devmountain school task (2017):
Four of us were tasked to design a compelling news source for today's generation, rethink the news experience via mobile app.
I led research initiatives, interviews, and did the high fidelity prototyping in Sketch.
Design Process
Empathy ▪ Define ▪ Ideate ▪ Prototype ▪ Test

Over 120 people were involved with helping us complete this project.
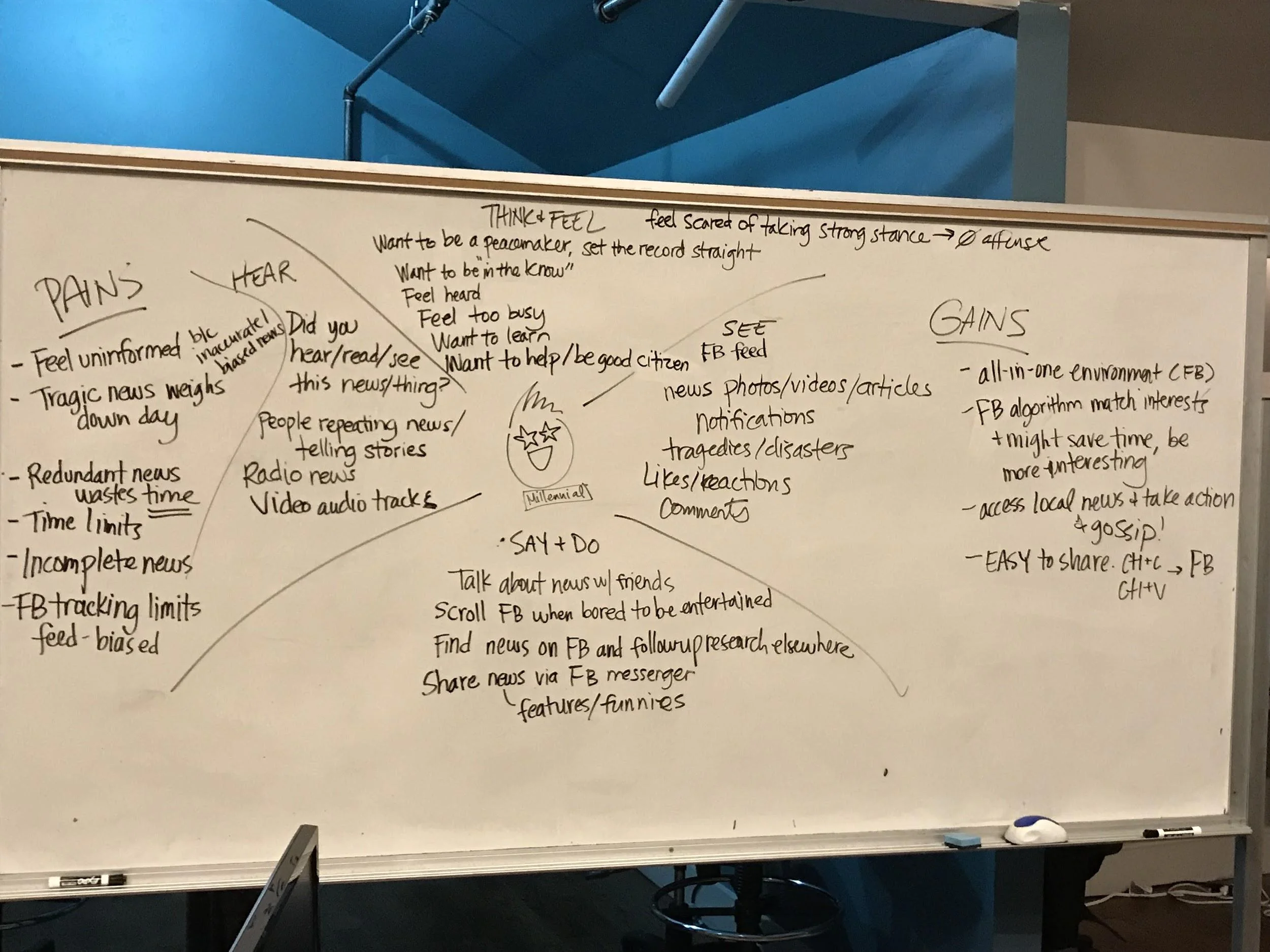
Empathy ✓

Our assumptions:
Most people don’t proactively search news sites
Most people use mobile devices for accessing news
Most people get their news from social media platforms such as Facebook, Snapchat, Twitter, Google News, Apple News, etc.
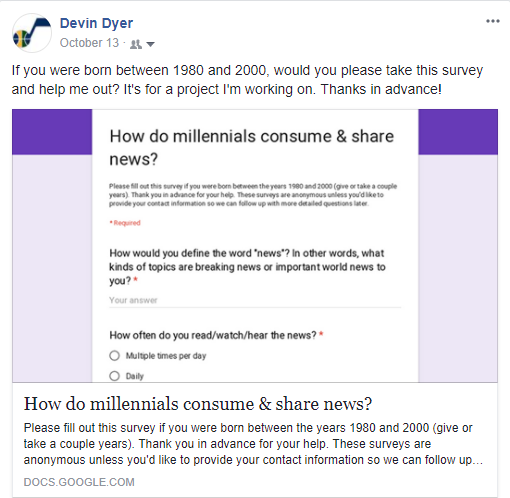
Based off these assumptions, our team created a Google survey.

Over two weeks we received over 80 survey results, conducted 20 personal interviews
A sample of some of our interview questions:
What is breaking news to you?
How concerned are you with the news being true/valid/unbiased?
How important is it to be entertained with the news you read?
Where do you get the news and why that specific source?
Do you read the news? If so, how often are you reading the news? If not, why not?
What topics do you focus on?
What do you consider worldwide news?
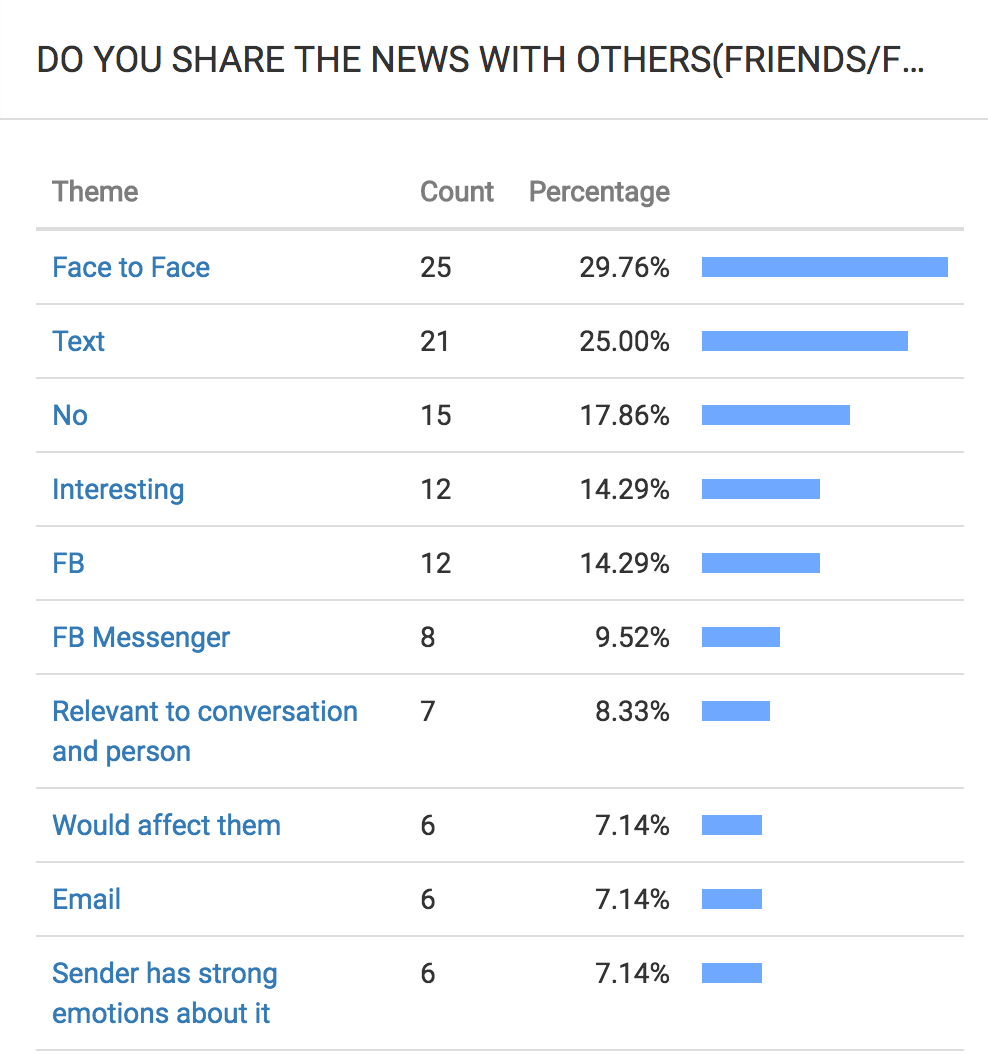
Do you share the news with others(friends/family)? If so, how and when do you share this news?
Do they proactively search for news? If so, what sources do you use?
Does the news usually leave you feeling positive or negative after you’ve finished reading?
What is your preferred style of news? (text, video, mix of both)
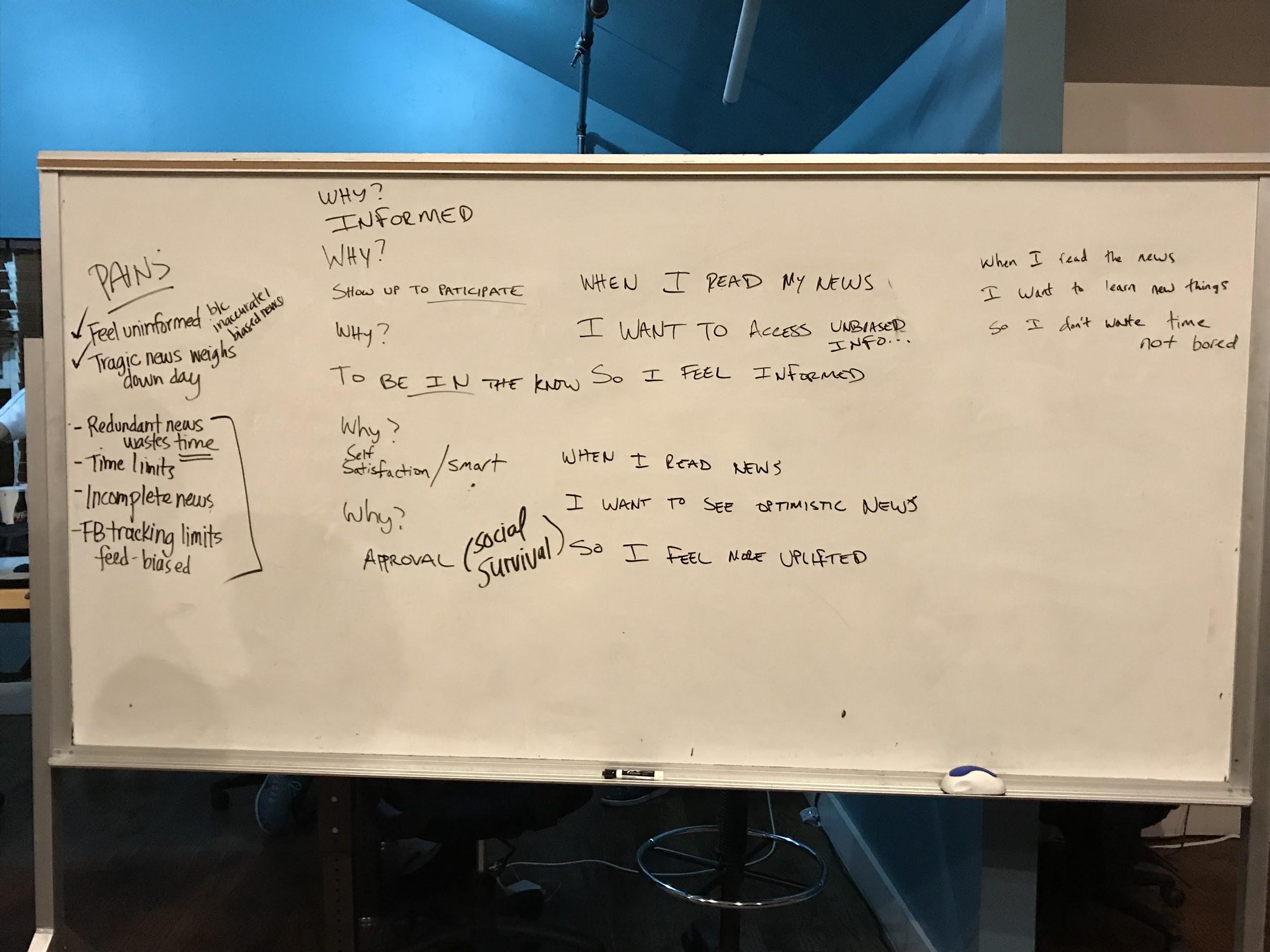
Define ✓
Some assumptions were wrong. Most people view the news multiple times per day.
How often do you read the news?
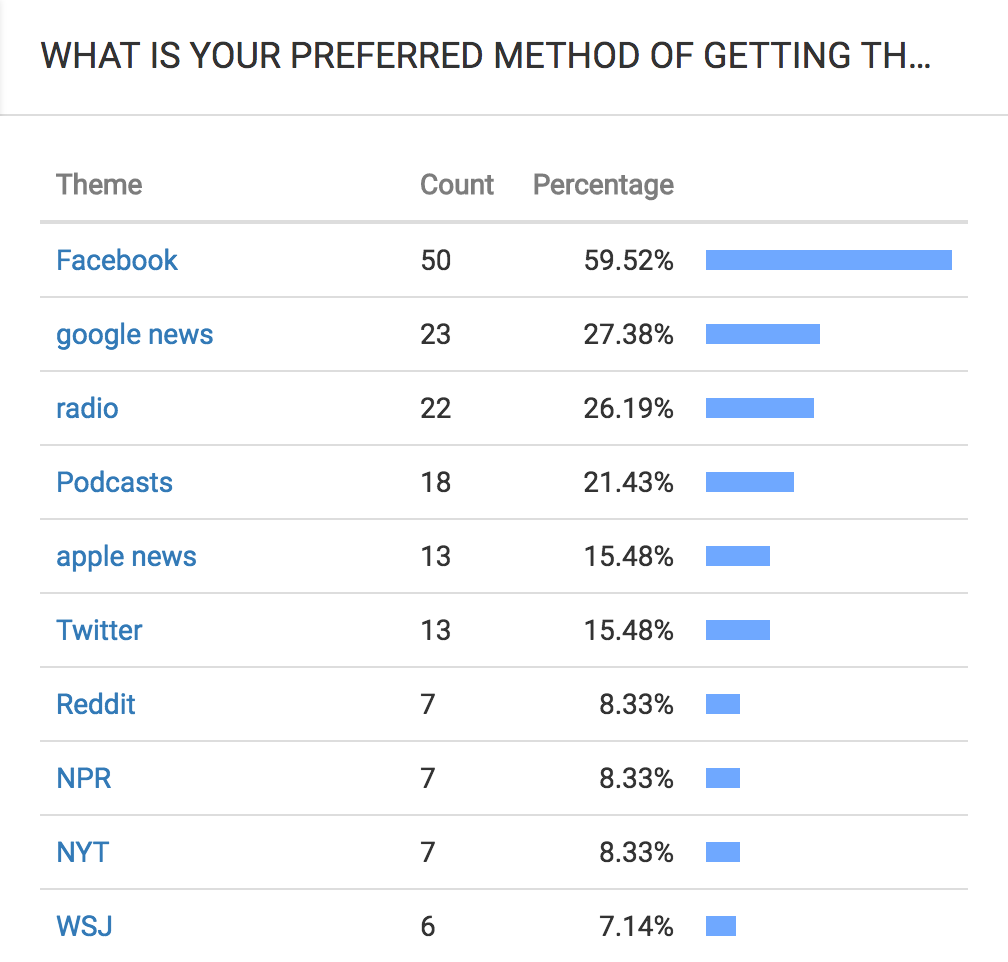
More surprising results. Facebook was the highest way news was consumed.
What is your preferred method of news?



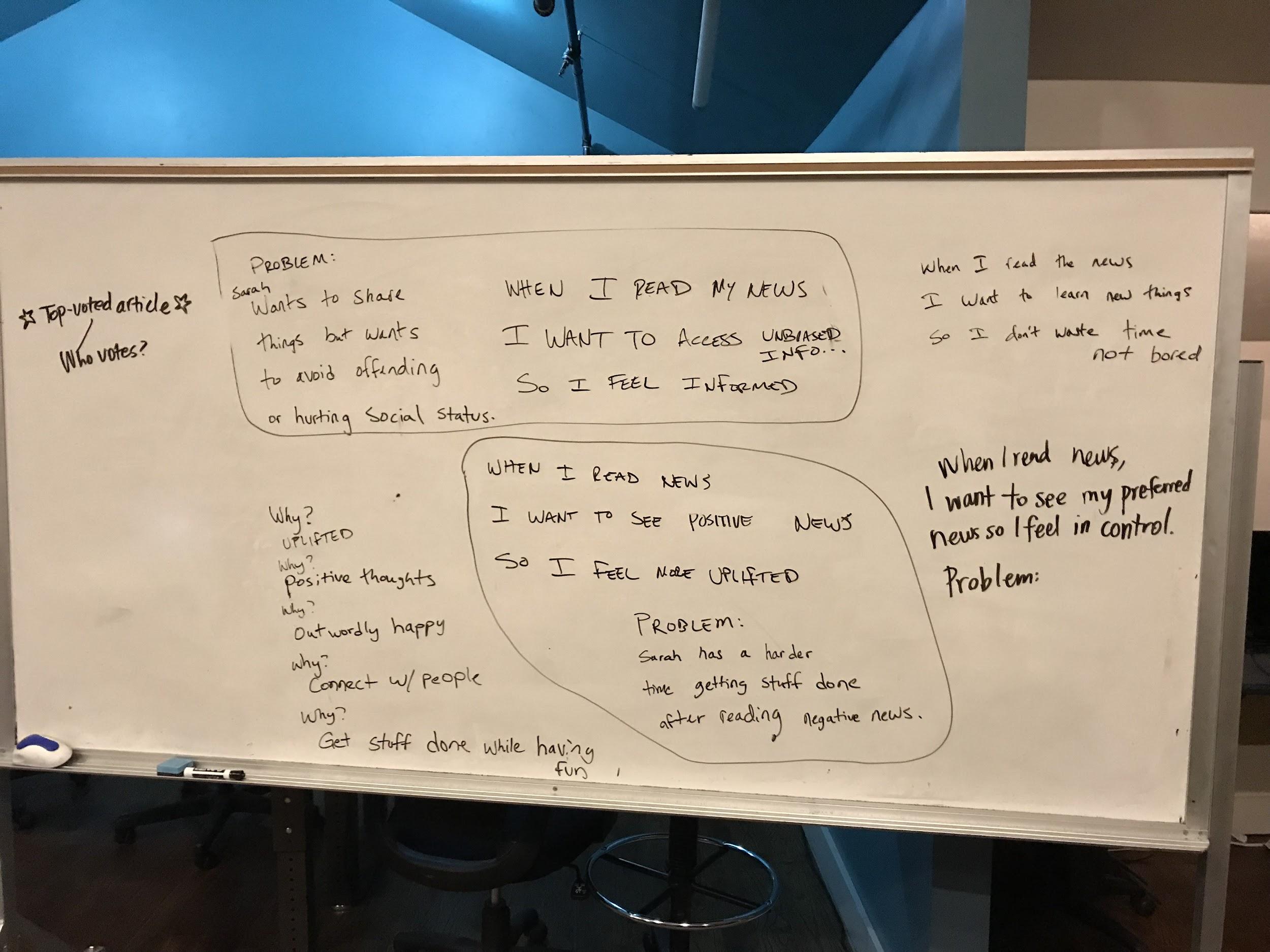
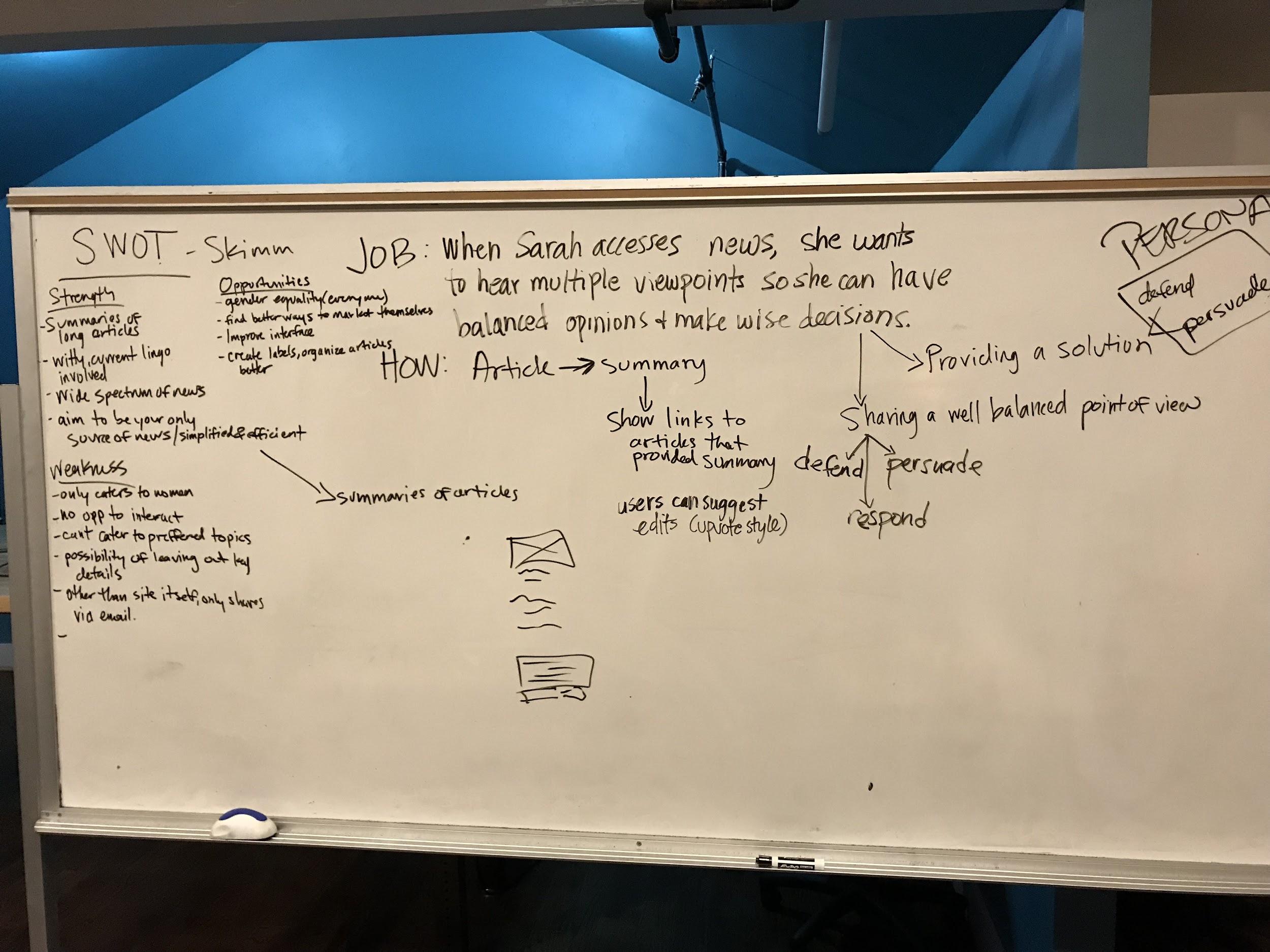
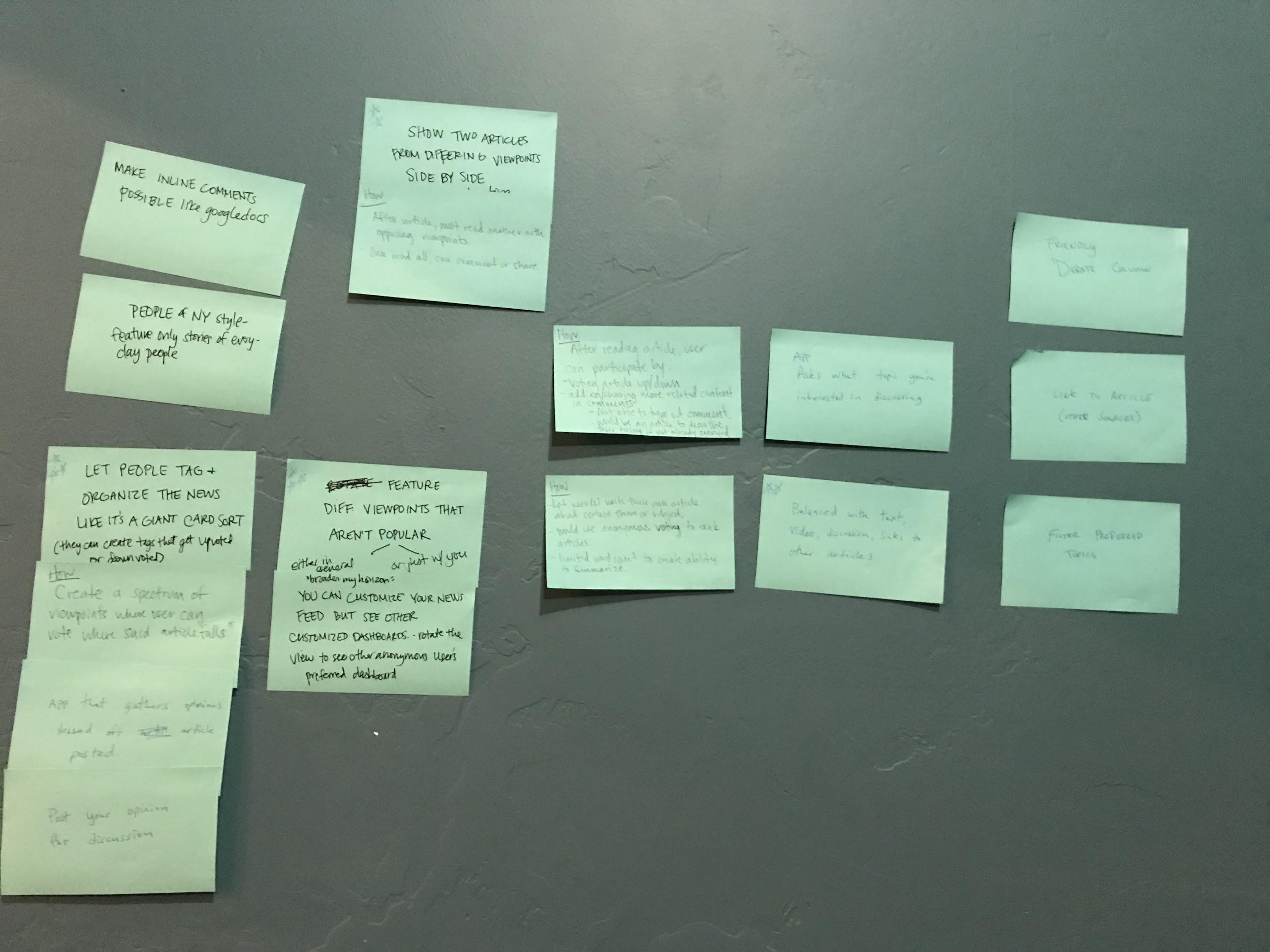
Ideate ✓
The problem:
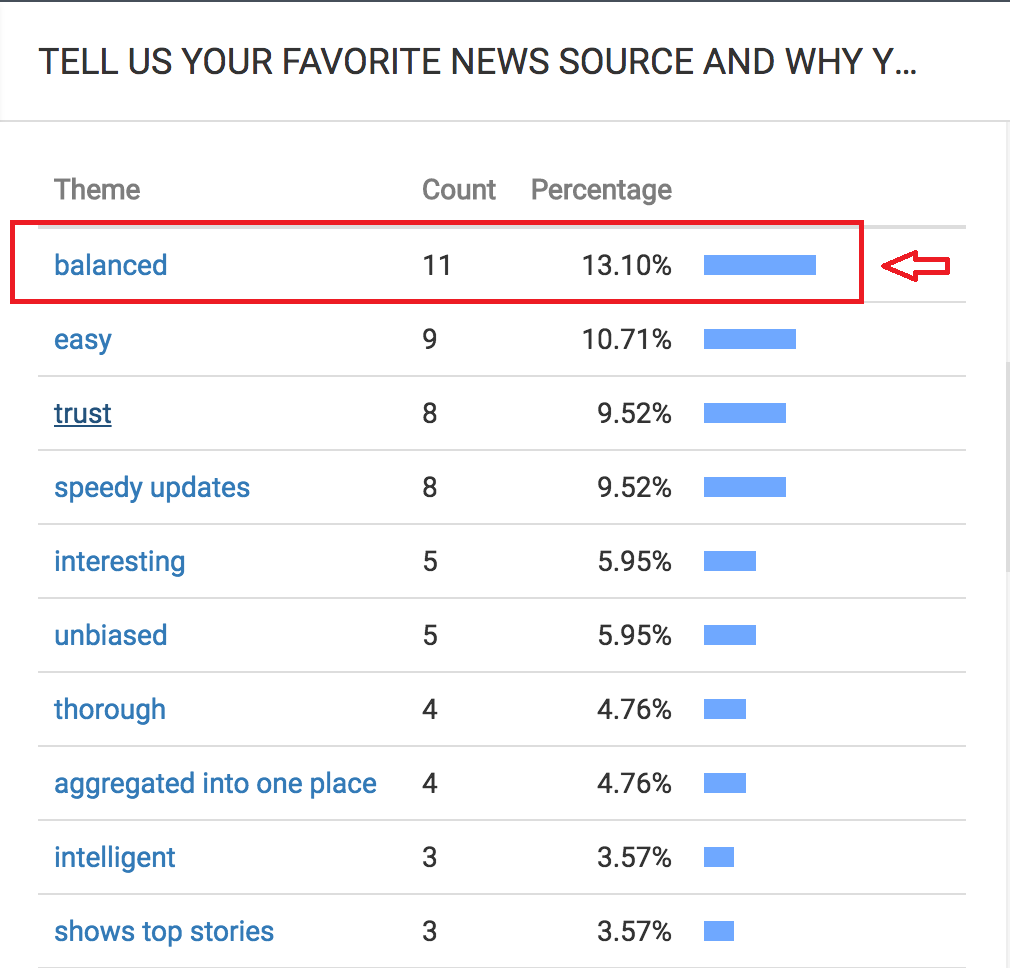
People generally only trust news from what they view as a trustworthy source.







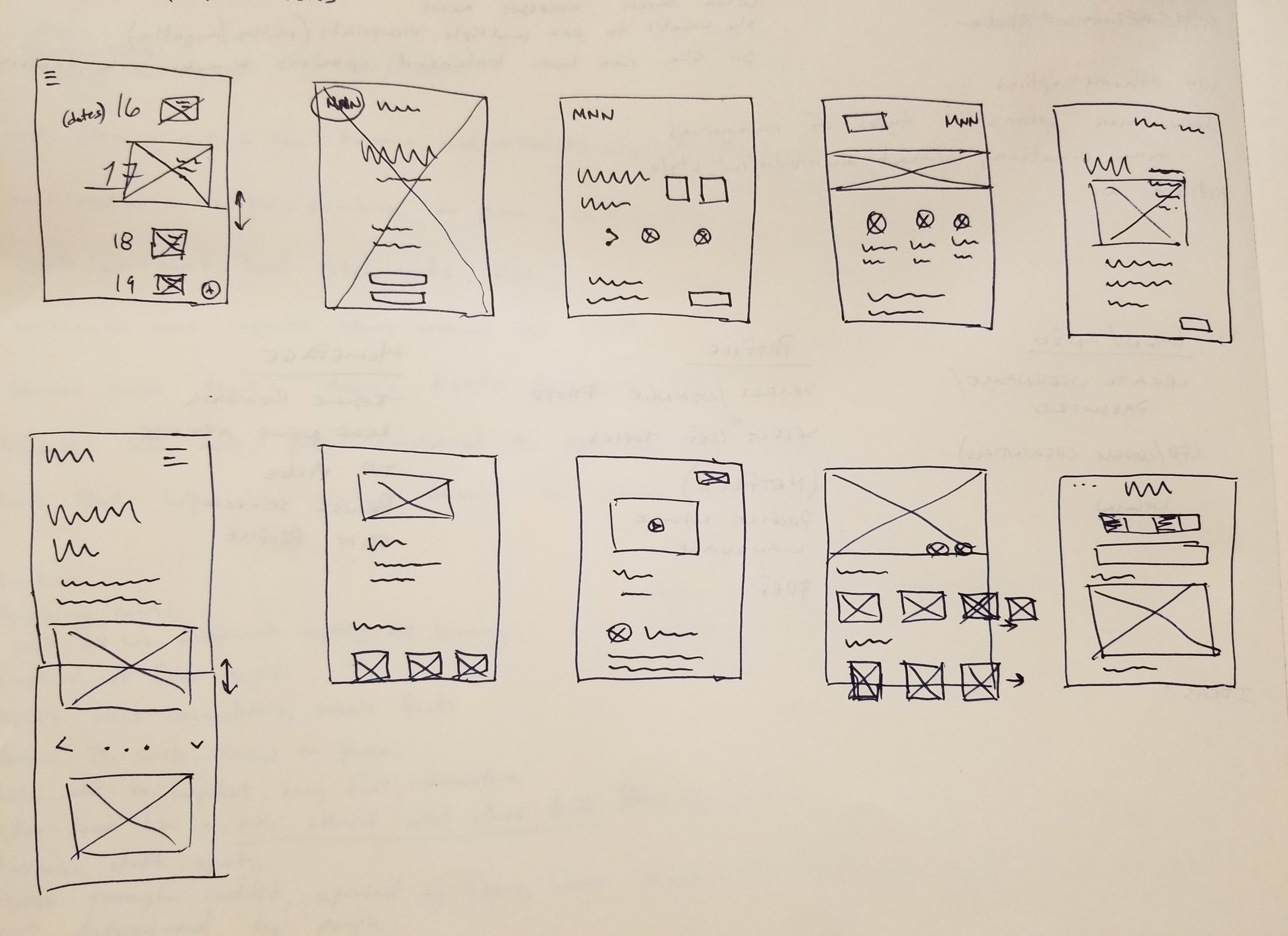
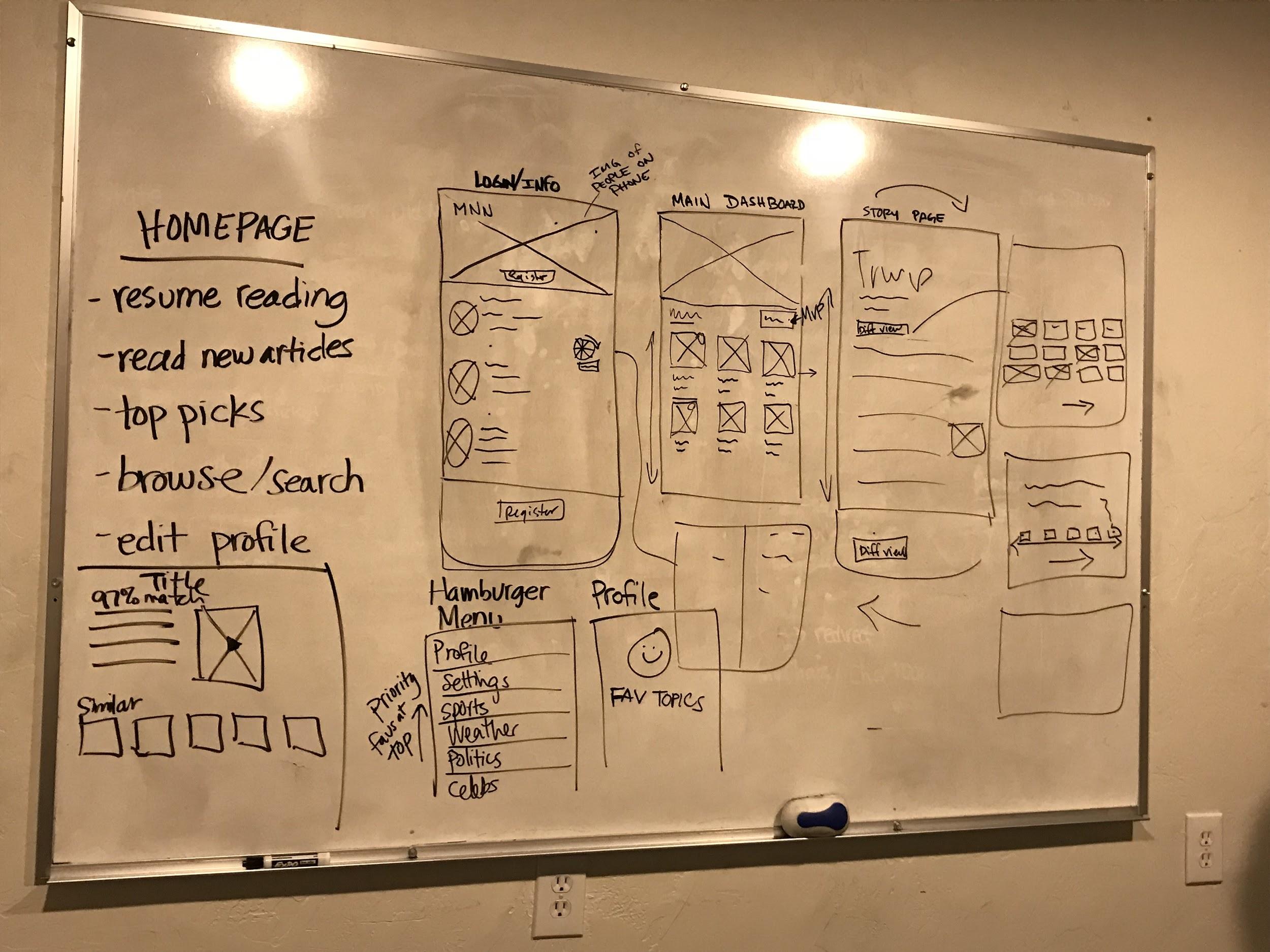
Prototype ✓
We decided to follow Google Material Design and their guidelines.
The group chose this color scheme:

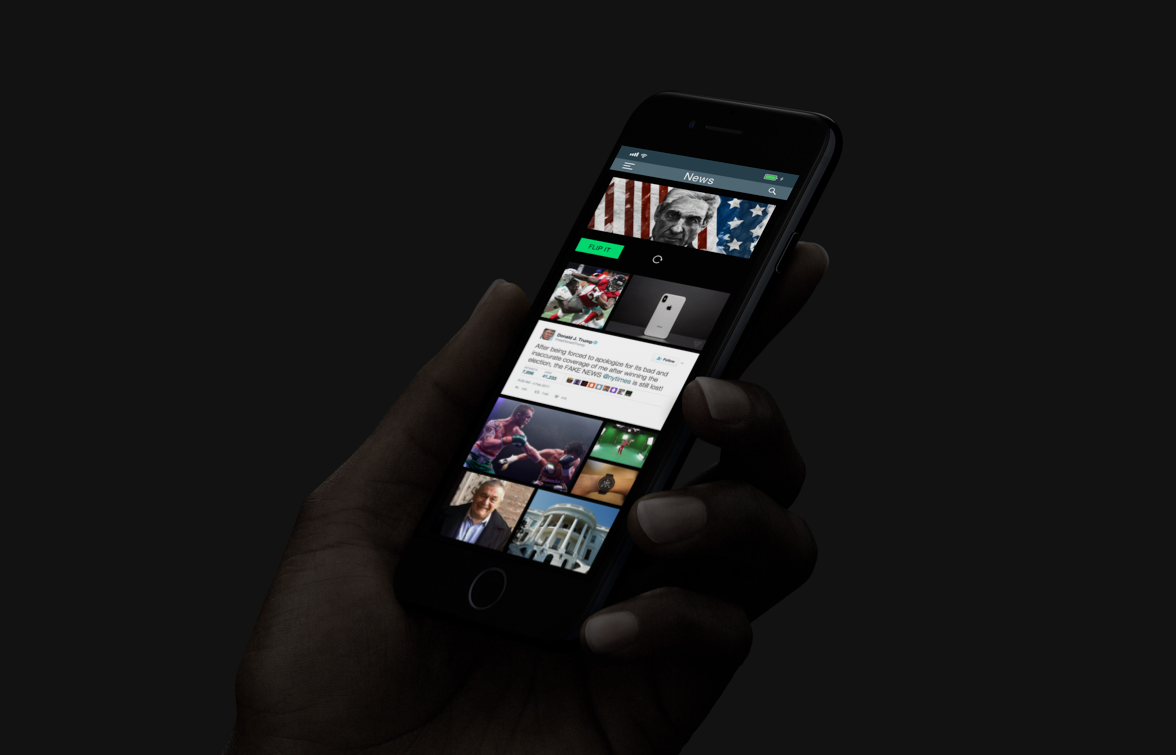
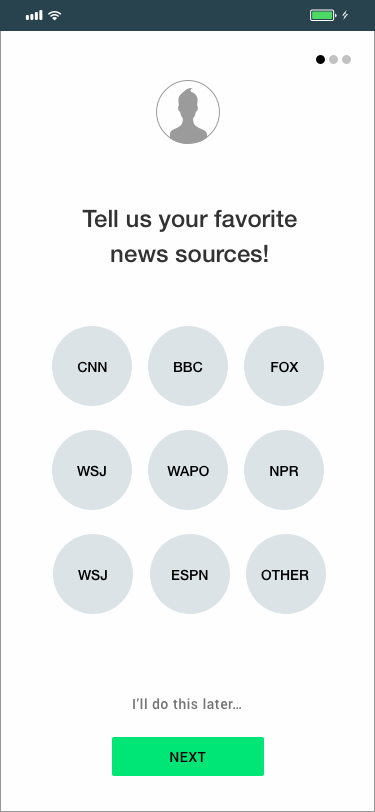
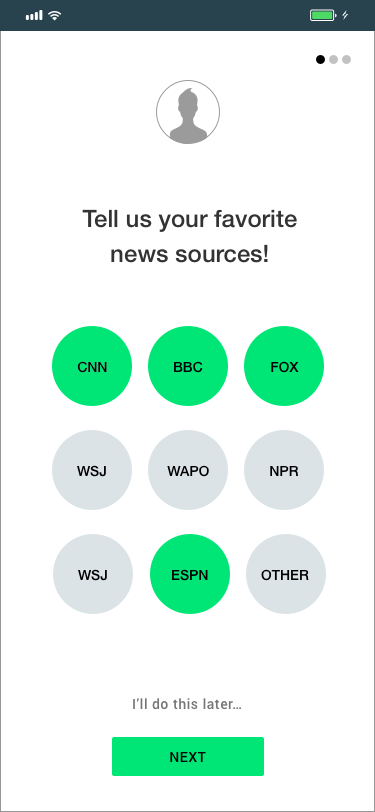
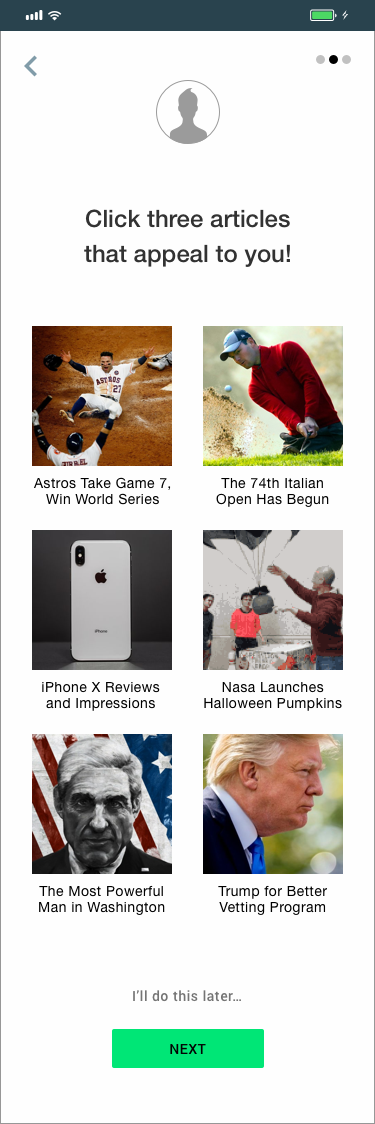
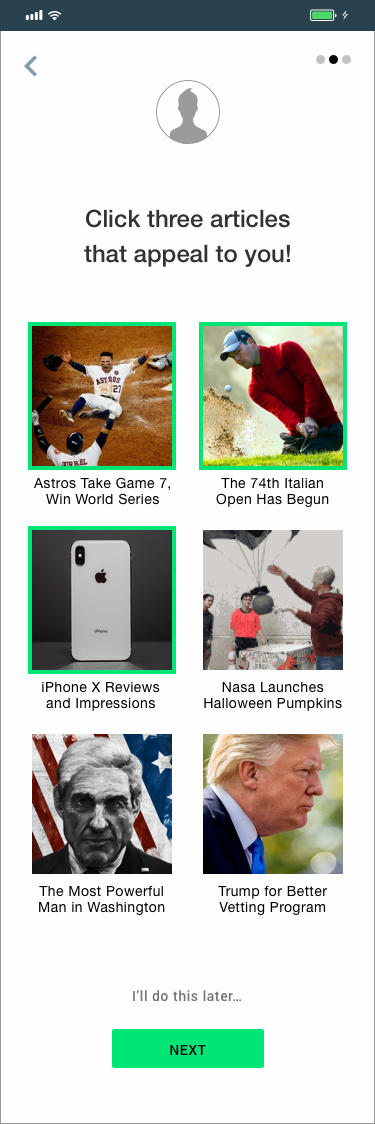
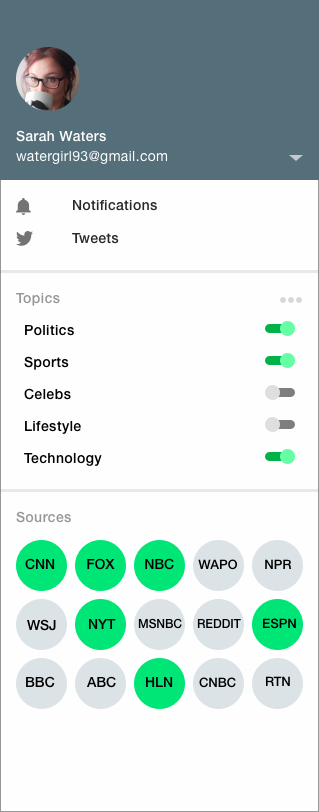
Here is our first high fidelity piece that I personally built in Sketch.


Next step was to collect more data. Keep in mind our problem we are trying to solve is making news balanced, unbiased, true, trustworthy, and interesting.


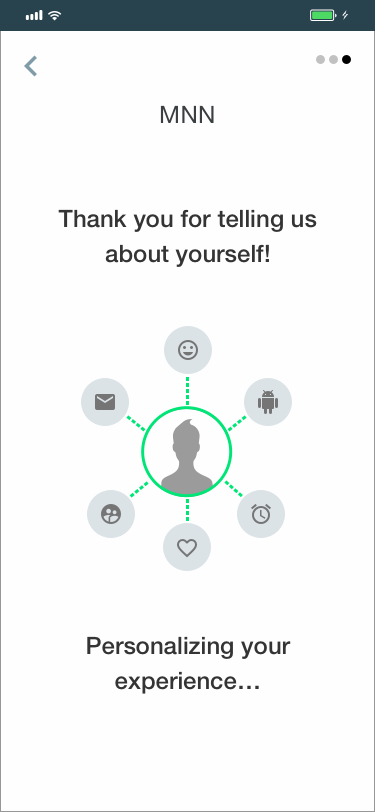
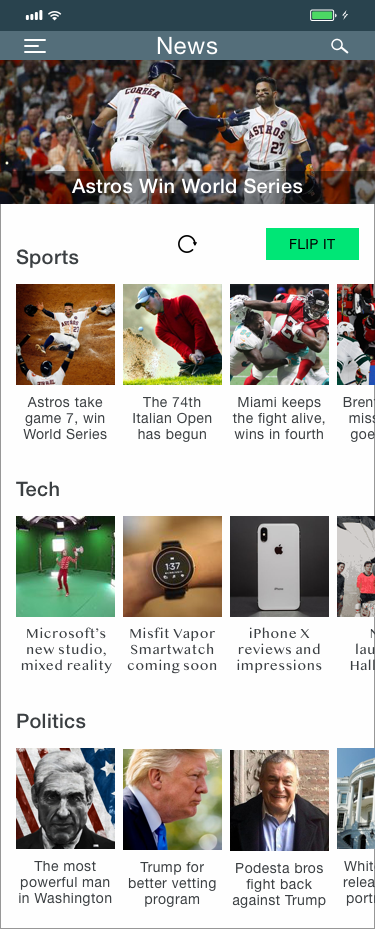
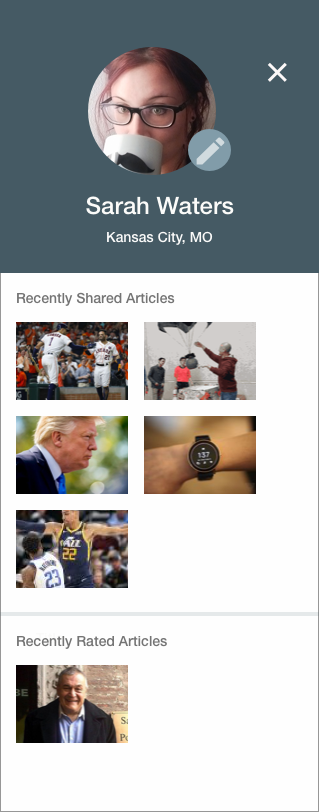
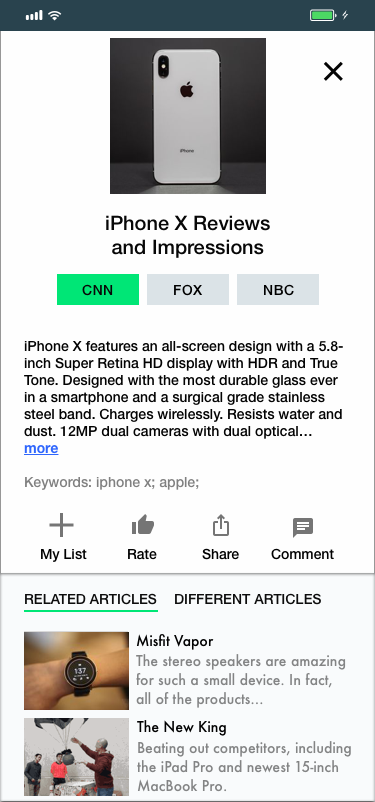
The concept of our app is that it collects data received from the users trusted news sources.

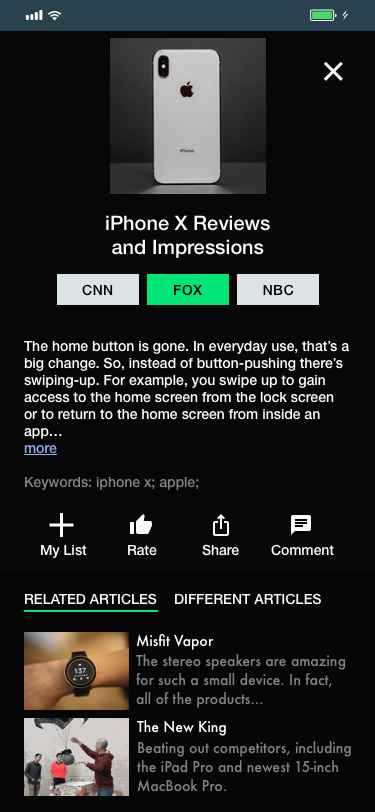
The “Flip It” button, enables the user to see related articles from their trusted news source.


The drawer menu enables the user to change topics and trusted news sources.


The app cycles through and pulls articles from their trusted news sources. Users can toggle through from those different sources.


Test ✓
Final steps were to test high fidelity prototype and continue to improve. It's an ongoing process, but we received amazing feedback.
Marvel Prototype for MNN

